今日は、Monaca(モナカ)の開発環境を設定する手順を書きます。
Monacaは会員登録をして、デバッガーを行うアプリをインストールするだけで、開発環境を構築することが出来ます。

従来のiPhoneやAndroidアプリはエミュレーターをインストールして起動する必要がありました。
エミュレーターはとても起動が遅く、PCのスペックを必要としました。
Monacaはスマホ1台で実機を使ったデバッグが可能です。
同期しながら作業できるので、とってもお手軽です。
(アプリの容量が大きい場合は、Wifi環境の方がいいかもしれません。)
Monacaに登録します
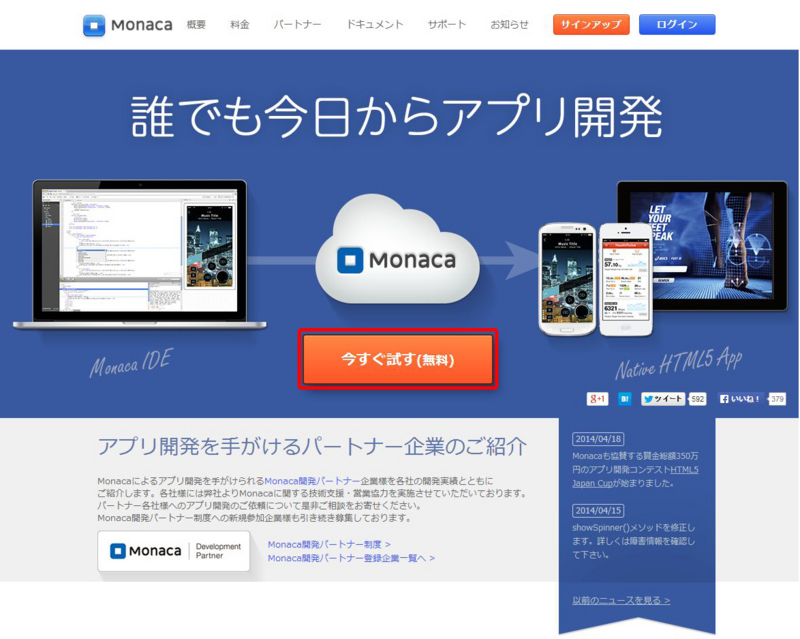
まずは、Monacaをサービス提供しているサイトへ移動します。
http://monaca.mobi/ja/
↓

[今すぐ試す(無料)]ボタンをクリックします。
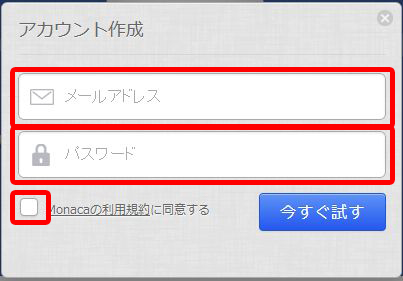
アカウント作成のポップアップが表示されます。

[メールアドレス][パスワード]を入力します。
[Monacanの利用規約に同意する]にチェックを入れて、[今すぐ試す]ボタンをクリックします。
メールが送られてきます。

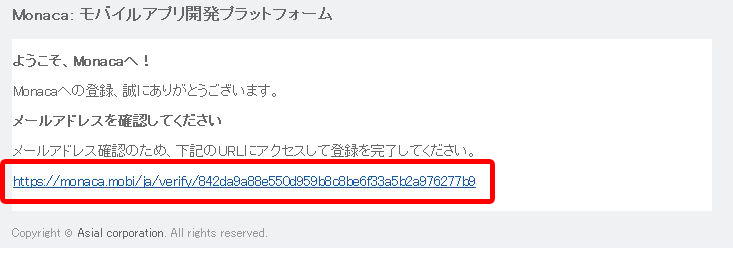
入力したメールアドレスにメールが届きます。
届いていない場合は、迷惑フォルダをチェックしましょう。
メールに書かれているURLをクリックして、表示します。
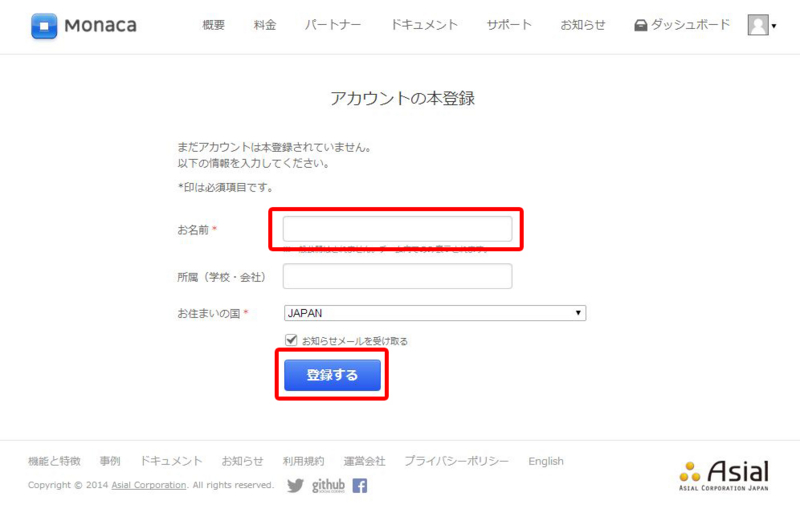
アカウント登録が表示されます。

[お名前]を入力して、[登録する]ボタンをクリックします。
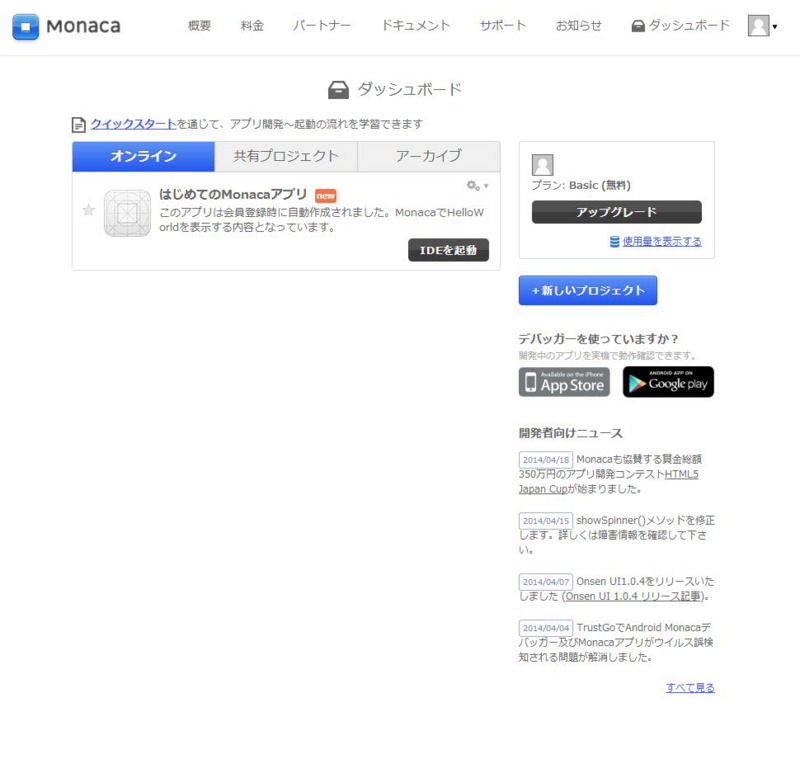
ダッシュボードが表示されます。

これで、登録作業は完了となります。簡単にスタートすることが出来ます。
ダッシュボードには、既に「はじめてのMonacaアプリ」というサンプルプロジェクトがあります。
続いては実際に、実機のデバッガーで動かしてみましょう。
スマホでデバッガを使う
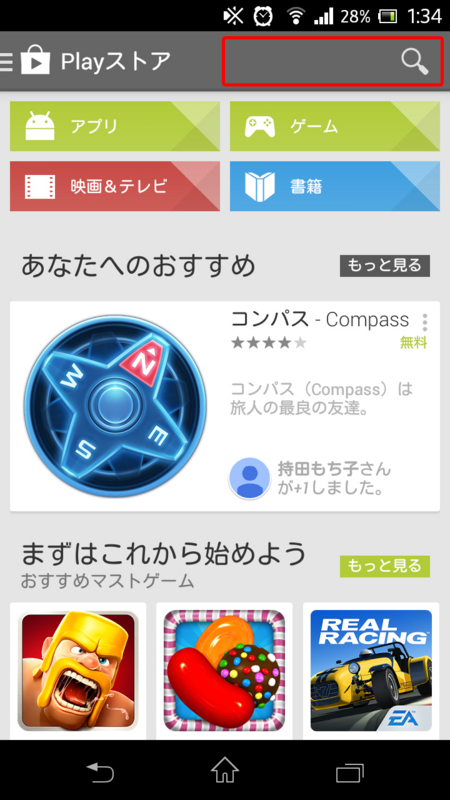
まず、Google ストアを表示します。

検索に「Monacaデバッガー」と入力します。
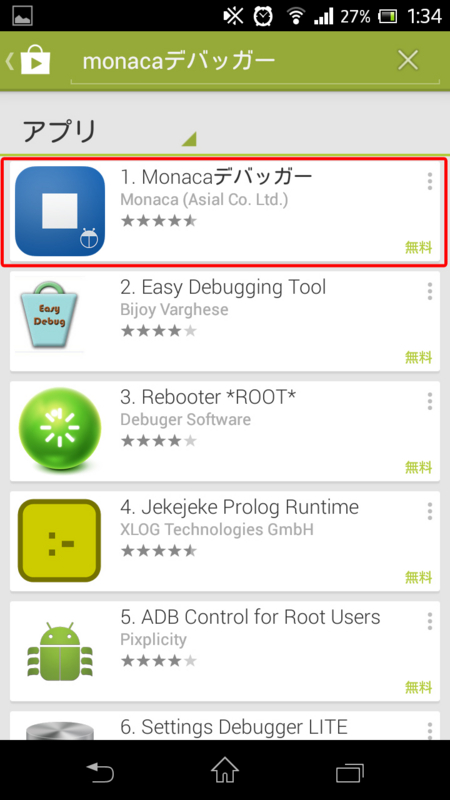
検索結果一覧が表示されます。

一番上に出てくる[Monacaデバッガー]をタップします。
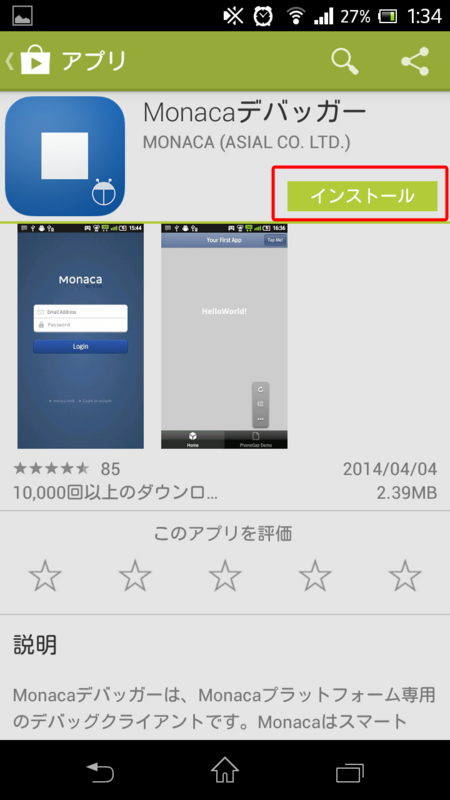
Monacaデバッガーのアプリ詳細画面が表示されます。

[インストール]ボタンをタップします。
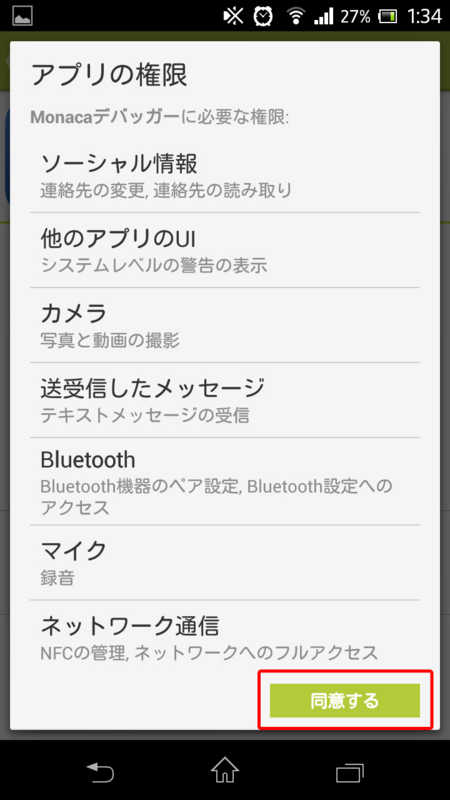
アプリ権限の確認画面が表示されます。

[同意する]をタップします。(タップしないとインストールできません。)
インストールが開始されます。

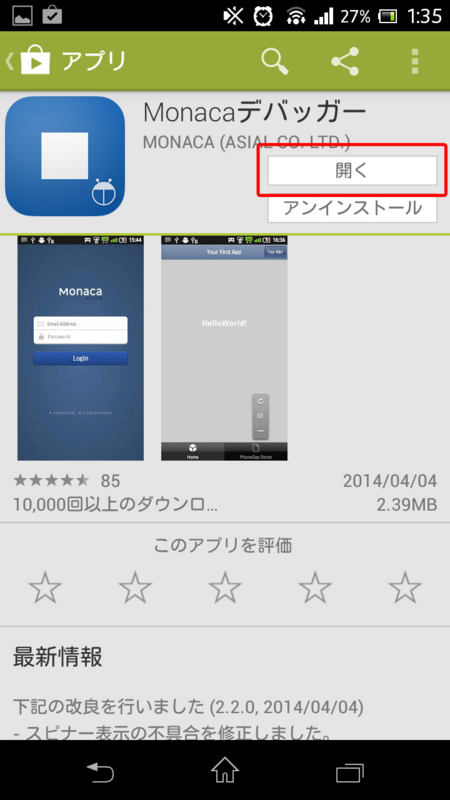
インストールが完了すると[開く]ボタンが押せるようになります。
ボタンをタップします。
Monacaデバッガーが起動します。

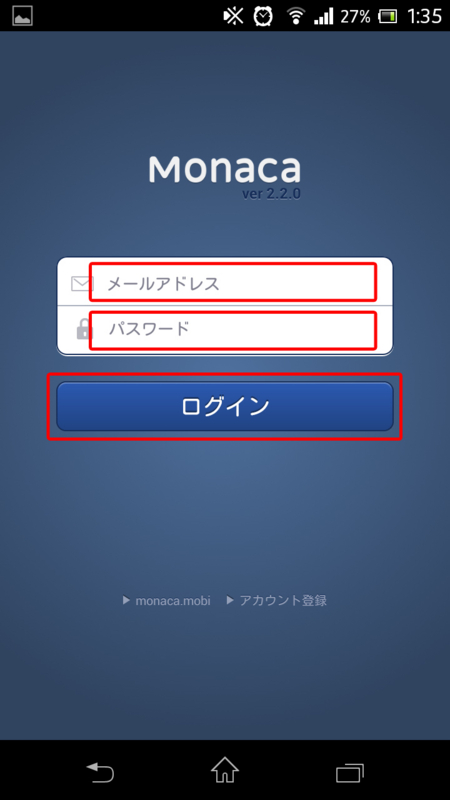
最初に[メールアドレス]と[パスワード]を入力します。
[ログイン]ボタンをクリックします。
(このログイン画面は、初期起動の時にのみでます。)
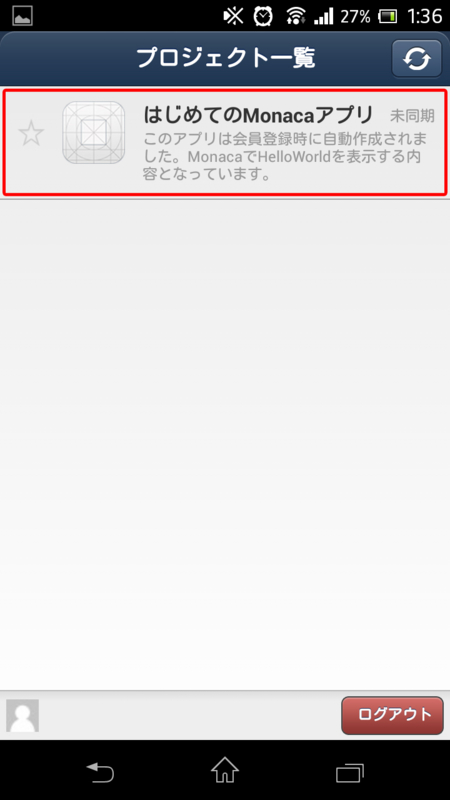
プロジェクト一覧が表示されます。

[はじめてのMonacaアプリ]をクリックします。
(プロジェクトが変更されると自動で同期します。)
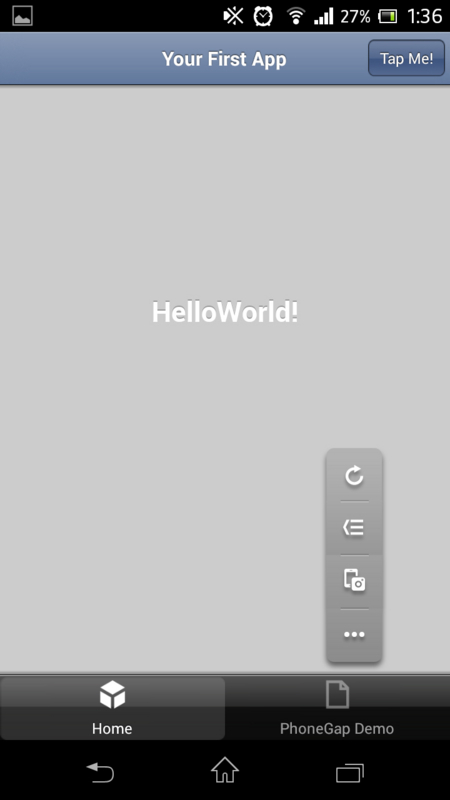
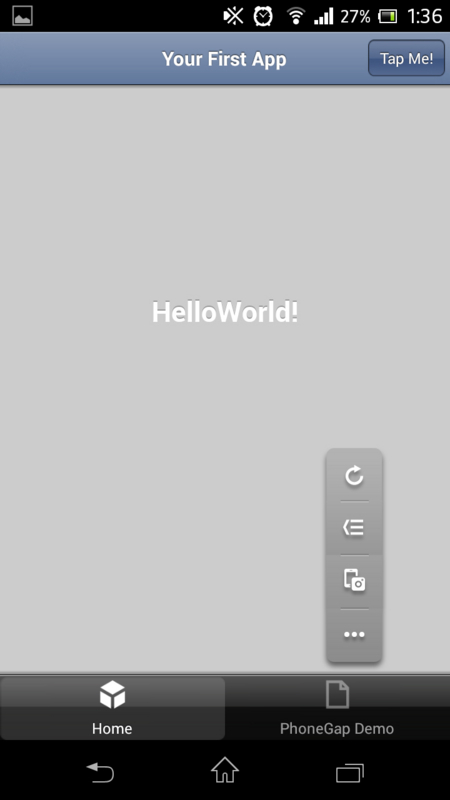
アプリが起動します。

これで開発環境が整いました。簡単に設定出来あました。
このお手軽さがMonacaでアプリ開発するメリットの一つです。
次回はアプリ開発に進んでいきましょう。